44 google maps api label
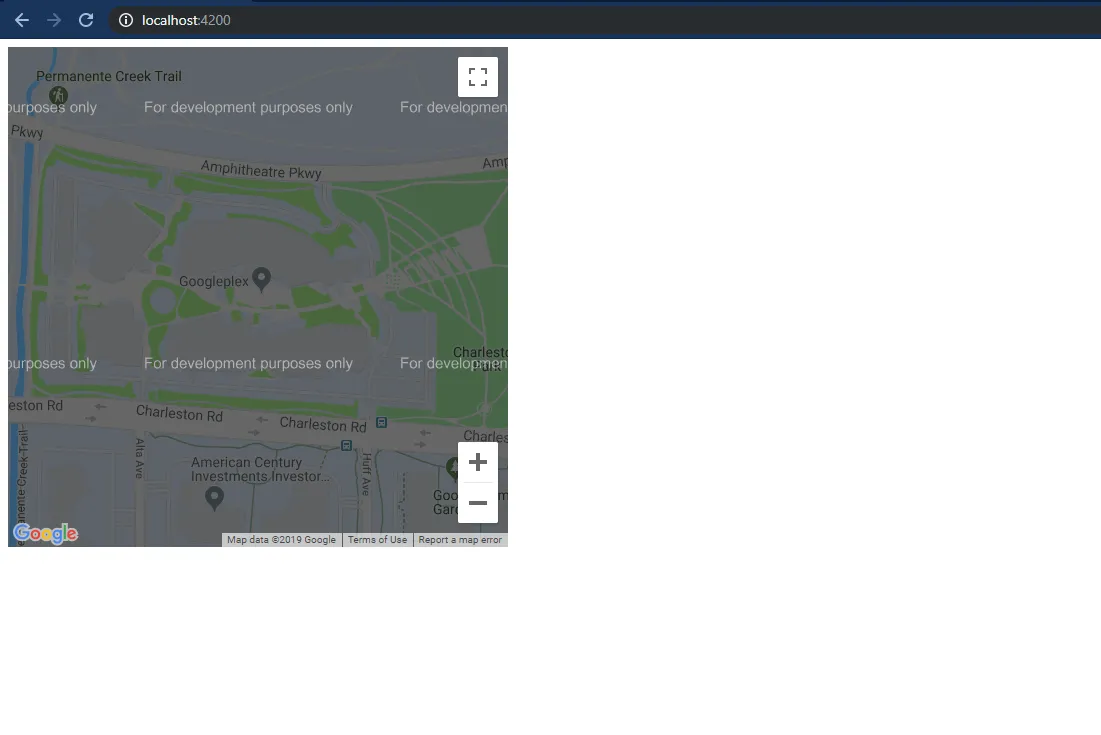
Using Google Maps Engine Connector for QGIS Visit Google Developer Console and click Create Project. Enter GME Connector for QGIS API as the PROJECT NAME and gme-qgis-api as the PROJECT ID. These names are just a suggestion - you may use any name and id you like. Once the project is created, click the APIs & auth link. Scroll down and find the Google Maps Engine API. Geolocation: Displaying User or Device Position on Maps This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note...
Simple Way to Create A Google Maps API Key - IT Path Solutions Google maps has now become the default directions guide across the world. Google Maps API Key. The API key allows you to communicate your map pin and securely communicate with the Google platform from your integrated map. As such correctly setting up and integrating a Google Maps API key is an important step for integrating Google Maps in your ...

Google maps api label
How To Create A Google Map Api Key - Wbcom Designs Hover to APIs & Services and go to Credentials. Step 6: Click Create credentials and select API key and a new dialogue box will display with the newly created API Key. Step 7: Click the close button from the dialogue box, and check your credential page. Your API Key will be listed there under API keys. Step 8: To restrict your App's security ... Google Maps API: How to Get Started - HubSpot To register for and receive a Google Maps API key, follow these steps: 1. On the Google Maps Platform homepage, click Get Started. 2. If not already signed into a Google account, you'll be prompted to sign in or create an account. 3. Google will take you through the steps to sign up for a Google Cloud Platform Free Trial. [Solved] Set label size in Google Maps API | 9to5Answer Set label size in Google Maps API. google-maps. From the documentation: fontSize Type: string. The font size of the label text (equivalent to the CSS font-size property). Default size is 14px.
Google maps api label. Google Maps API - Map options, properties, controls - w3resource Following options are available for rendering the map type control : ControlPosition class This class contains the placement of controls on the map. Constant: The following table describes the constants of the ControlPosition class. MapTypeControlStyle class This class contains the style of controls on the map. Google Maps Platform Documentation | Directions API - Google Developers Start building with the Directions API. explore Get started with Google Maps Platform Create an account, generate an API key, and start building. directions Make your first directions... Google places autocomplete example using maps JavaScript API Maps Javascript API:- Maps javascript API is a tool provided by Google that gives us the facility to display the location based on maps. This API provides various types of maps such as roadmap, satellite, hybrid etc. Autocomplete:- The autocomplete is a feature of places library that exists in the Maps javascript API. google.maps | Maps JavaScript API | Google Developers Maps JavaScript API Get Started Contact sales Guides Reference Samples Support API Reference v3.51 (weekly channel) API Reference v3.50 (quarterly channel) Overview Global Concepts...
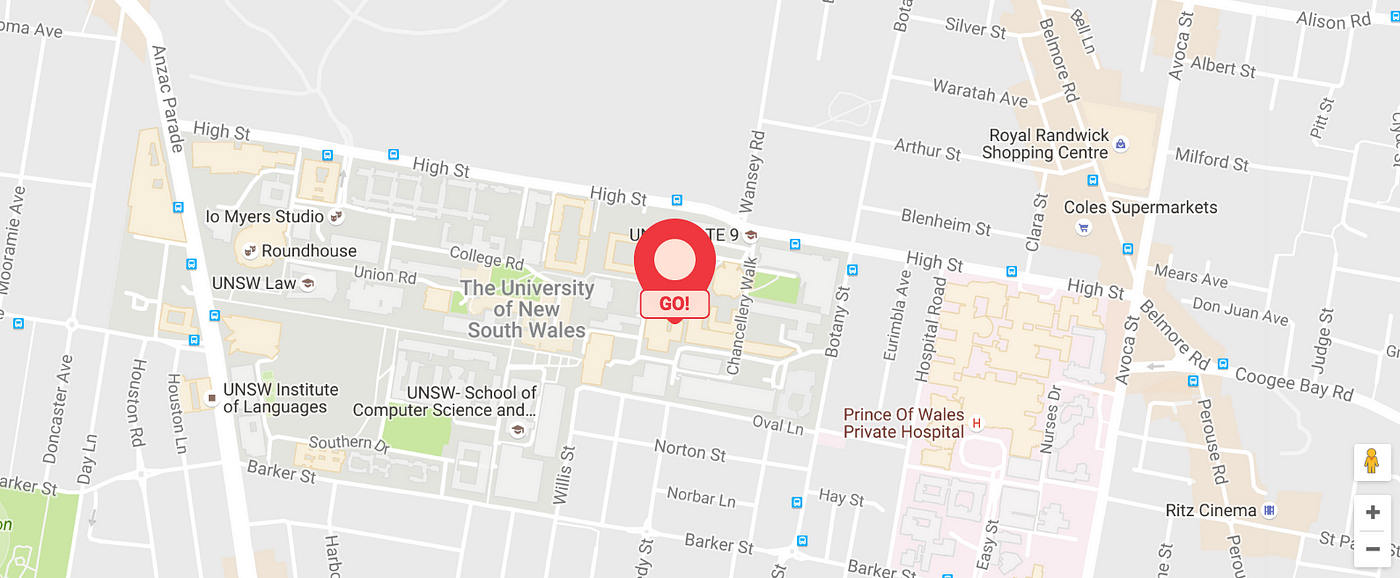
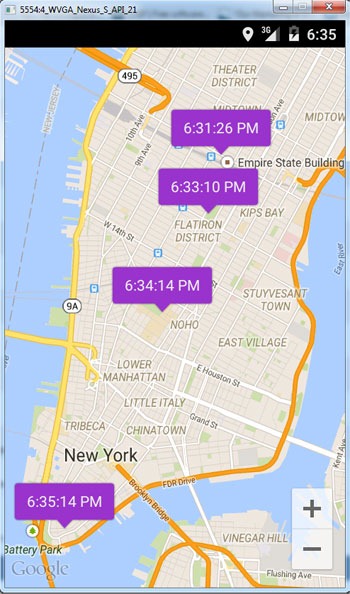
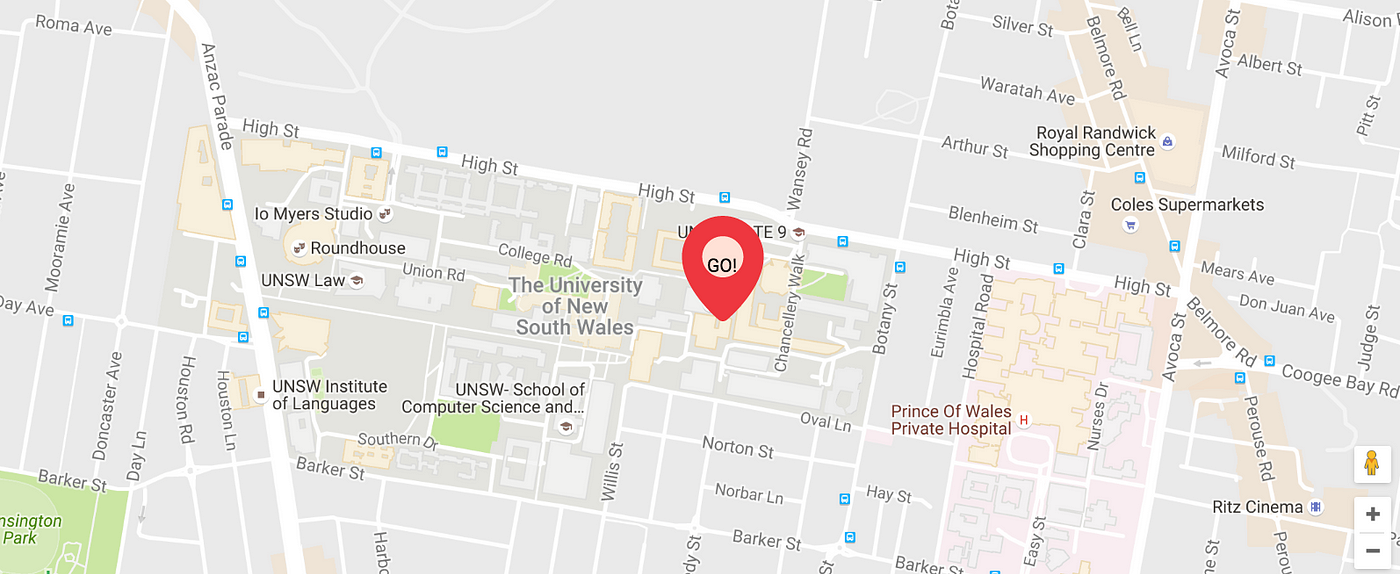
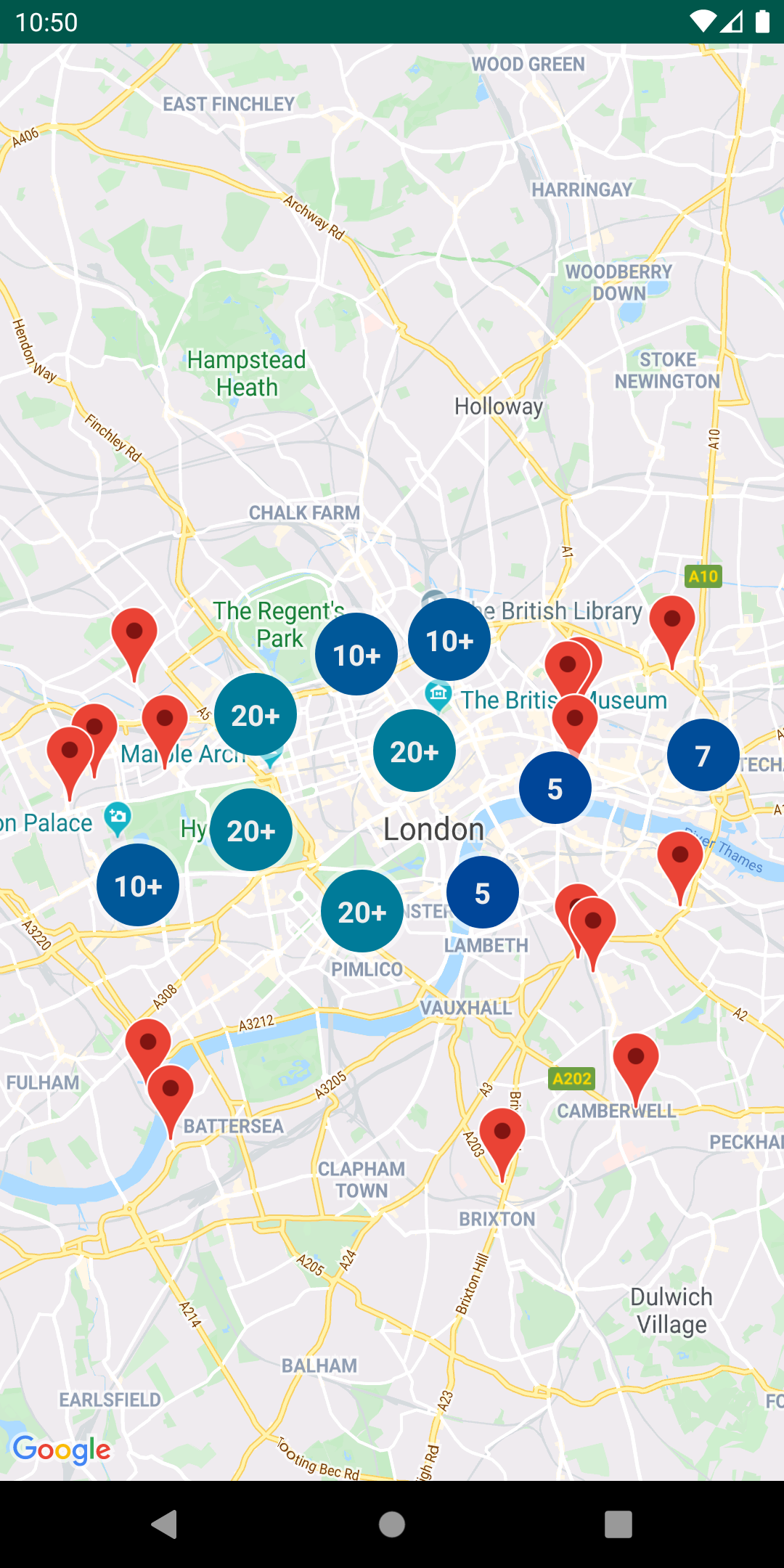
Customising a Google Maps API V3 Marker label - Stack Overflow .setLabel (param) accepts either a string (as in your example) or a MarkerLabel object. var customLabel = { text: `$ {markersNear.length + 1}`, color: "#4682B4", fontSize: "30px", fontWeight: "bold" } marker.setLabel (customLabel); You can see this implemented in your example with this jsfiddle. Share Follow answered May 28 at 13:23 mathewspete Overview | Maps Static API | Google Developers The Maps Static API service creates your map based on URL parameters sent through a standard HTTP request and returns the map as an image you can display on your web page. Note: Street View... Marker Clustering in Google maps: how to set custom label I am trying to implement the cluster marker where each of my marker has some data associated with it. I have made a marker cluster using js-markerclusterer library. I would like to get the selected markers into my cluster, where I can make some internal calculations to that marker and make a custom label to the marker cluster. Concepts | Maps JavaScript API | Google Developers You can localize your Maps JavaScript API application by changing the default language settings and by specifying a region code, which alters the map's behavior based on a given country or...
Integrating Google Places Autocomplete API in a React App - Telerik Blogs Use the search bar to find the "Places API" and select it from the results. Lastly, click on "Enable" to enable the Places API. Now, to create an API key to make the Places API accessible for use, follow the steps here. Note: To avoid any illicit use of your API key by others, you can restrict your API keys to an app, website or IP address. Google Maps Platform Service Level Agreement | Google Cloud The following definitions apply to this SLA: "Covered Service" means the following Google Maps Platform Core Services listed at ... How to Add OnClickListener to Marker on Google Maps in Android? After generating your API key for Google Maps. We have to add this key to our Project. For adding this key in our app navigate to the values folder > google_maps_api.xml file and at line 23 you have to add your API key in the place of YOUR_API_KEY. Step 3: Adding OnClickListener to Marker in Google Maps. Go to the MapsActivity.java file and ... KML labels not appearing in Google Map API - Stack Overflow I have created a kml with LabelStyle showing Label size and labelcolor. If I open google maps and import the kml the labels appear, however if I use the api and link to the kml. the markers appear but without the label. Is this a limitation of the api or am I doing something wrong
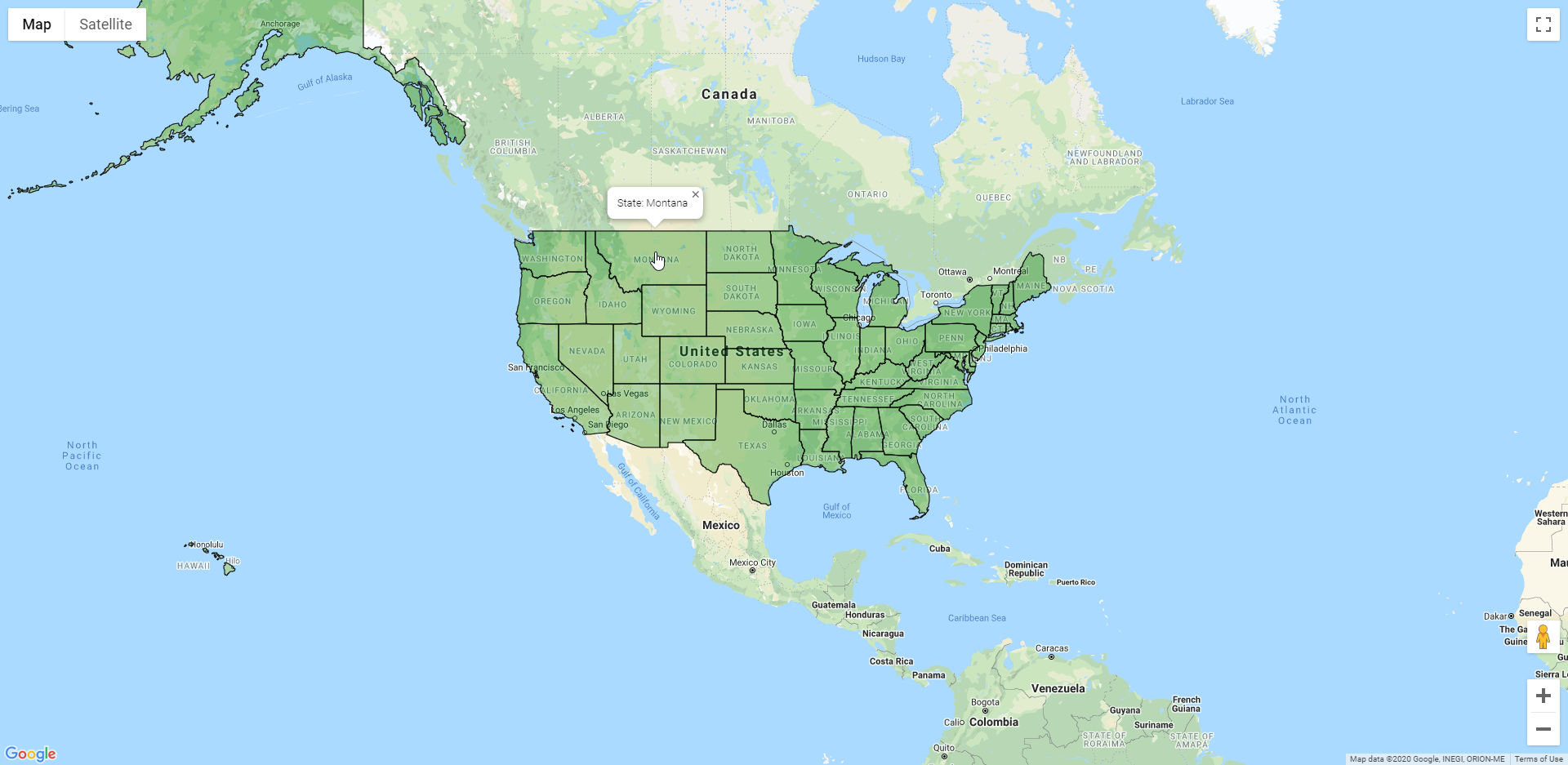
Tutorial - Migrate web services from Google Maps The table cross-references the Google Maps API parameters with the comparable API parameters in Azure Maps. Google Maps API parameter Comparable Azure Maps API parameter; alternatives: maxAlternatives: ... label - A single uppercase alphanumeric character to display on top of the icon. size - The size of the marker. Can be tiny, mid, or small.
The Maps Embed API overview | Google Developers Use an automatic iframe generator to embed a map into your webpage: Go to Quickstart Start developing with the Maps Embed API by setting up your Google Cloud project: Set up in Cloud Console...
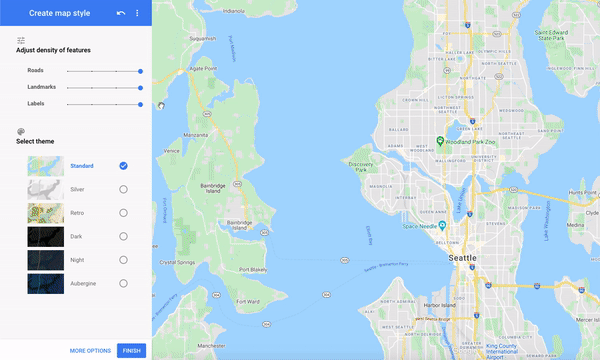
How to Turn Off Labels in Google Maps - Alphr Go to Google Maps in your browser. Click the hamburger menu in the search bar. Select the "Your places" option. A new sidebar will open. Find the "Labeled" tab at the top. Click the grey "X"...
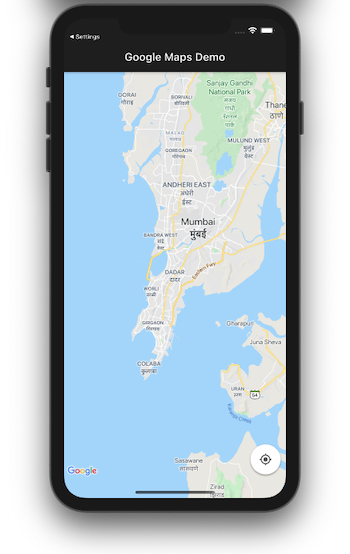
Adding Google Maps to a Flutter app | Google Codelabs With the Google Maps Flutter plugin, you can add maps based on Google maps data to your application. The plugin automatically handles access to the Google Maps servers, map display,...
Overview | Maps SDK for iOS | Google Developers The SDK automatically handles access to the Google Maps servers, map display, and response to user gestures such as clicks and drags. You can also add markers, polylines, ground overlays and info...
Client Libraries for Google Maps Web Services | Geocoding API | Google ... Each Google Maps web service requires an API key or client ID. For a guide on when to use an API key, when to use a client ID, and how to get hold of your API key or client ID, see the...
Google Maps API Integration | AerisWeather Maps | AerisWeather AerisWeather provides a suite of tools for using our layers with various mapping libraries, including the AerisWeather JavaScript SDK. In some use cases, you may have existing applications using the Google Maps API, which you can add Maps layers to. The following provides an example of the AerisWeather Maps radar layer integrated with the ...
Country State City using Google API - Tuts Make Country State City using Google API. Let's use the following steps to get country state city using google apis: Step 1 - Get Google API Key. Step 2 - Implement Code to Show Country State City. Step 3 - Add Google Api Key in Code. Step 4 - Start Country State City using Google API App.
Tutorial - Migrate a web app from Google Maps to Microsoft Azure Maps ... Google maps requires an account key to be specified in the script reference of the API. Authentication credentials for Azure Maps are specified as options of the map class. This credential can be a subscription key or Azure Active Directory information.
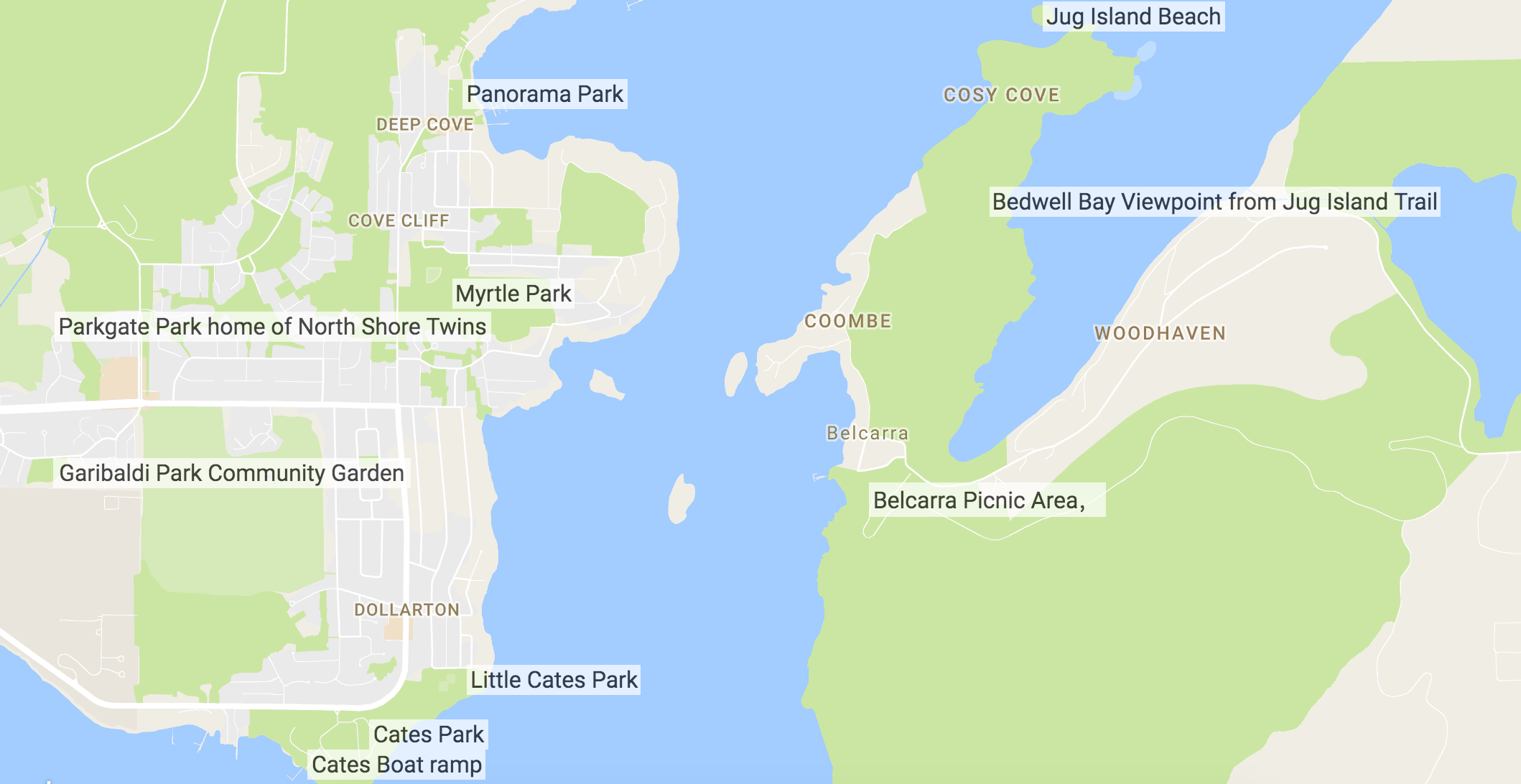
How to create polygons with labels using Google Maps JavaScript API in ... Creating custom labels with Polygons has always been a challenging thing for JavaScript developers. The fact that the polygons API doesn't provide any option to show custom labels directly leave developers with no easy options. There are plenty of workarounds. Like using an InfoWindow and mounting it over the polygon shape. But it looks weird.
Using the Google Maps API in Your Application - Xamarin The GoogleMap class is the main API that a Xamarin.Android application will use to display and interact with a Google Maps for Android. This class has the following responsibilities: Interacting with Google Play services to authorize the application with the Google web service. Downloading, caching, and displaying the map tiles.
[Solved] Set label size in Google Maps API | 9to5Answer Set label size in Google Maps API. google-maps. From the documentation: fontSize Type: string. The font size of the label text (equivalent to the CSS font-size property). Default size is 14px.
Google Maps API: How to Get Started - HubSpot To register for and receive a Google Maps API key, follow these steps: 1. On the Google Maps Platform homepage, click Get Started. 2. If not already signed into a Google account, you'll be prompted to sign in or create an account. 3. Google will take you through the steps to sign up for a Google Cloud Platform Free Trial.
How To Create A Google Map Api Key - Wbcom Designs Hover to APIs & Services and go to Credentials. Step 6: Click Create credentials and select API key and a new dialogue box will display with the newly created API Key. Step 7: Click the close button from the dialogue box, and check your credential page. Your API Key will be listed there under API keys. Step 8: To restrict your App's security ...

:max_bytes(150000):strip_icc()/OpenGoogleMaps-78c746d7f75947808abca2be8f490348.jpg)




































Post a Comment for "44 google maps api label"